左?右?それとも左右?ブログのカラム数ってどうするのがいいの?
PCを使って新しくアメブロを作る時、サイドバーをどうするかで悩んだことありませんか?2カラム、3カラム、左?右?それとも左右?あれこれ試した記憶があります。
答えはブログの目的によって違うと思います。今回は、「このブログの場合は...」という視点でお話したいと思います。
レイアウトをスッキリさせたい人、記事を読んで欲しい人、そして、ブログの滞在時間を伸ばしたい人には参考になると思います。
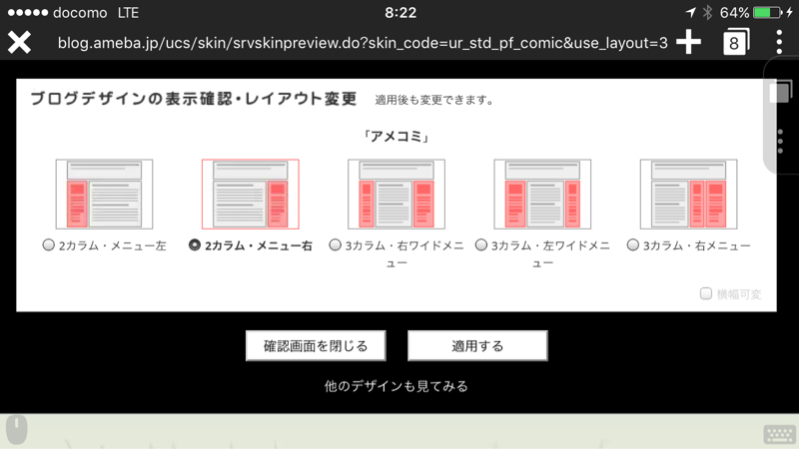
アメブロのレイアウトは5パターン
2カラムメニュー左、2カラムメニュー右、3カラム右ワイドメニュー、3カラム左ワイドメニュー、3カラム右メニュー。
この5つのタイプから選びますが、多分この並びがアメーバさんのオススメなんだろうと思います。ただし、ユーザーにとってではなく、アメーバさんに都合のいいオススメ。
理由は、アメーバさんの目的、最適な広告スペースの確保のため。

無料ブログなので、これは仕方ありません。イヤな人は有料プランにしましょう(私も有料プランです)。
人の視線移動に関しては、「Zの法則)や、「Fの法則」というのがあります。
視線の移動の法則について Fの法則、Zの法則とは?の情報はwebディレクターズで!
インターネットの表示は横書きです。左上から右へ、改行し、また右へ。横書きの場合はこれが自然な視線の移動です。
このブログは...
とにかく、ひとつひとつの投稿をじっくり読んで欲しいと思っています。サイドバーは、そのための補助。一番じっくり読めるのは1カラムです。とにかく内容に集中できます。残念ながら、アメブロには1カラムの設定はありません。(広告スペースが無くなりますからね...。これからも1カラムはないでしょうね)
記事を読むために最適で、読者の自然な視線移動の流れに逆らわないレイアウトはどれでしょう?
「2カラムメニュー左」のパターンだとどうなるでしょう?人の視線は左から右へを繰り返します。その中で、左に視線が戻る度にサイドバーが視線に入ることになります。私はかなりイライラしますが、いかがですか?。長文になればなるほど、イライラが募ります。PCで読むのは諦めて、サイドバーのないスマホ版で読むと思います。
で、このブログの結論は「2カラムメニュー右」
投稿をできるだけ読みやすくして、読んで欲しい。その想いからこのスタイルにしています。PC表示の場合は文字の大きさも変えることもできます。投稿の左側に何も無いので、文字を追うストレスが小さいのがこの形。他のスタイルは、それぞれブログの内容、伝えたいことによって得意不得意が変わります。例えば、「2カラムメニュー左」の場合は、投稿が読みにくくなるリスクを負っても大丈夫な力のある投稿内容と、サイドバーにクリックさせたい何かがある場合でしょうね。
3カラムは、私にとっては一番難しいです。とにかく投稿に集中しにくいので、長文を読むのは結構辛い。左カラムのブログ以上にスマホで読む事が多いです。
私のブログは、リスクを負っても読んでもらえるほど投稿内容に力があるとも思いませんし、クリックさせたいものがある訳でもありません。なので、今の「2カラムメニュー右」が正解だと思います。
先日ご案内したテンプレートに関して、数件問い合わせを頂きました。基本的には今サイドバーに表示しているものは表示できると思います。2カラムでも3カラムでもOKです。
どのレイアウトにしても、文字サイズや行間の広さ、文字と画像のバランスなど、読みやすく伝わりやすいレイアウトを作るには、右メニュー、左メニューという単純な問題だけでは解決しません。私はシンプルなものが好きです。とにかく、投稿を読みたい、読んで欲しいので。
今日は2月6日、ブログの日という事で、ブログのレイアウトのお話でした。あなたの想いが一番伝わるレイアウトってどんなレイアウトでしょうね?
2月6日ブログの日記念スタンプ

質問、相談はお気軽にどーぞ。
strongタグとbタグ アメブロエディタの太字ってエディタによって違うじゃん!なんだこれ!!
え~!そうなのね!!って話です。
今朝、ブログのサイドバーにある読者一覧に、あるブログの「更新!」が出ていたので読んでいました。
読みながら、
「あ、これ、私のだ…(ガーン!)」
って感じ。大急ぎでブログのメニューを修正しました。
ブログの文字を表示上太字にする方法は2つあります。
ひとつはbタグ。そしてもう一つがstrongタグ。
bはbold(太字)、strongは強調文字。
何それ?って方もいますよね?
文字を太字にしてそれをアメブロのHTMLエディタで見てみると、いずれかの表記になっていると思います。
<b>テスト</b>
または
<strong>テスト</strong>
ちょっと???なことが浮かんだので、PCでアメブロのエディタを調べてみました。
アメブロのエディタって、種類によって太字に使うタグが違うんです。
「タグ編集エディタ」で太字にする「B」ボタンを押すと、strongタグが使われます。
一方、「新エディタ」で「B」ボタンを押すと、bタグが使われます。
なんじゃこれ?
今朝読んだ読者さまのブログに合点がいったので、このブログのメニューは一旦bタグに変更し、その後CSSを変更して表示を太字にしています。単に太字にしたかっただけですからね。これが正解。
投稿中に関しては…。アメブロでもエディタで異なるタグを使うくらいなので、どっちでもいい気もします。太字=強調ってことに変わりないですから、strongを使う意義はあるでしょう。
で、こんなブログが時々あります。おそらくスマホ表示でこちらの方が読みやすいだろうという考えからか、投稿のすべての文字が太字のブログ。(ここは声を大にして言いたいのでstorongタグを使ってみましたw)
これ、bタグを使っているなら、タグを使うルール的には◯。strongタグなら☓ってことになります。これはあくまでも、タグ表記上のセオリーです。表示は同じでも、「全部strongタグってどういうこと!」ってGoogleさんとかは思うでしょうから…。
表示上はどちらを使っても同じです。なので、こういう使い方ならまず問題ないかな?というのが、
とりあえずドバっと太字にしたいならbタグ。投稿の中で、「全部大事だけど、ここ一番大事!」ってスペシャルなところにはstrongタグ。
これかな?って思います。bタグはbold(太字)、strongは強調するため。
ただのデブとお相撲さんの違いみたいなもの。

結論
PCでタグ編集エディタを使っている方と、私同様アメエディタを使っている人は、strongタグの乱用に注意しましょう。(ここもstrongタグです。この投稿で2箇所使用)
たぶん、これなら問題ないのではないでしょうか?
こちらが今朝読んだブログです。
のぞいていただいてありがとうございました。おかげさまで気づき、修正できました。アメエディタがstrongタグなのは、もしかするとアメブロ側のタグ編集エディタがstrongタグを使っているからかもしれません。タグ編集エディタにリンクするようになっているので…。
あくまでも想像ですが…。
使いやすいですよ、とっても。
どうもありがとうございました。とてもとても助かりました!。
おまけです。
アメブロさんが、こんな事をしているらしい。2月6日は「風呂の日」で温泉や銭湯でゆっくりする日だと思ってました( ´ ▽ ` )ノ
2月6日ブログの日記念スタンプ

Font Awesome AnimationでWebフォントに動きをつける

世界で一番使われているWebフォント、「Font Awesome」。
先日からあれこれ書いてきましたが、一旦最終回。
「Font Awesome Animation」というのを使うと、こんな複雑な動きをつけることができます。
ただ、スマホだと動きません。IEもバージョンにより動かなかったり…。
でも、楽しいでしょ?ブログの表情が豊かになります。
楽しいからといって、使いすぎには注意が必要ですけどね!
faa-wrench animated faa-ring animated faa-horizontal animated
faa-vertical animated faa-bounce animated faa-flash animated
faa-spin animated faa-float animated faa-pulse animated
faa-shake animated faa-tada animated faa-passing animated
faa-passing-reverse animated faa-burst animated
色を変えたり、速度を変えたりもできます。動きっぱなし(↑の例)にもできますし、マウスが乗っかった時に動き出すようにもできます。使い方は今のところ、CSSの変更が必要みたいです。「Font Awesome」の様に、コードをコピペで簡単にってことにはできないみたいです。
これまでのまとめです。この投稿を含め、全部で7回…。第6回の貼付け用コードと、簡単な使い方さえ分かれば、「Font Awesome」を使うの自体はタグ打ちに慣れている方にとってはそれほど難しくないと思います。使ってみたいけど…。な方は、質問待ってます!。
PCでブログをご覧の方は、実際の作例をサイドバーの一番上と右側「Menu」の一番下に設置してます。それぞれ、マウスを乗せると動きますので試してみて下さいね。
Use tha icon with unicode.
Amazon
使い方、導入に関する質問、お待ちしてます。
お気軽にどーぞ!
【全アメブロ対応】ユーザー世界一のWebフォント「Font Awesome」を使う(スマホ対応)

ややこしいカスタマイズは一切不要です。
簡単が一番ってことで、アメブロのどんなテンプレートでも使える方法です。
その前に、世界一使われているWebフォント、「Font Awesome」の紹介から。
画像みたいに見えると思いますが、これは文字なんです。文字なので、皆さんがブログの文字サイズを大きくしたり、小さくしたり、色を変えたりするのと同じようにできます。
こんな感じ
サイズだって、
アメブロ用の導入の仕方は他のブログサービスと似たようなものなんですが、やはり初心者には敷居が高いですよね?カスタマイズ可能テンプレートを使っている人だけにしか使えないんだろうか…?
何か方法はないものか…といろいろ試してみたら、ありました、ありました!
この方法で、とりあえず全てのアメブロガーさんは、Webフォントを使えるようになります。
たった一行を投稿の最後にコピペするだけです。
<style><!--@import url(http://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css);--></style>
どんなテンプレートでも可能って言いましたが、ほんとです。
こちら、テスト用のアカウント その2です。
最新のアメブロテンプレートのひとつで表示させてみました。ちなみに、スマホでも表示されます。
旗のコードを貼り付けて、最後に↑のコードをコピペしただけです。
簡単だと思いますが、どうでしょう?
貼り付けるだけなら、コードを取得して、投稿にコピペするだけです。
最後にひとつだけ、今回使用したもののコードを紹介しておきますね。
<p style="font-size: 60px; color: pink;"><i class="fa fa-flag"></i></p>
今回紹介した方法では、サイズ、色、回転、傾け程度の変更や動きが可能です。もっと複雑なことがしたい方は、やはりカスタム可能テンプレートを使用する必要がありそうです。
そんなテンプレート、プレゼント中です。
ご希望の方はメッセージかメールで連絡して下さいね。
使い方の質問もお待ちしています。
なーんだ…! それだけか…(笑)Webフォントをアメブロで(スマホにも対応)
ってことがアメブロをいじっているとよく起こります。
今回のなーんだ…!は、ホントに笑えました。
四苦八苦してWebフォントの「Font Awesome」を入れて、別の仕組みを使ってちょっとかわいい動きを加えてみました。(動きはPC版のみ)
気になる方は、トップページのメッセージボードをご確認下さい。
でも、
「とりあえずWebフォントが使えたらいいのよ!!」
という人もいますよね?実は私も使えたらいいんです。で、またゴニョゴニョやってみたら、たった1行のコードをWebフォントを表示させたい所にコピペするだけでした。
動きも、基本の動き(回転とか点滅)なら使えます。
投稿なら投稿の最後に、ヘッダー下のメニューなら、フリースペース、サイドバーなら、フリープラグインやフリースペース。メッセージボードならメッセージの最後に。
たった1行です。アメンバー限定記事で最初に発信した後、「なんか…変かも?」ってことが色々見つかり、検証したらそういうことでした。
なので、投稿内の使用であれば、おそらく全てのアメブロガーが使えます。そして、スマホでも表示されます。飾りなので、使いすぎ注意ですけどね。
テンプレートプレゼントのお知らせ
別のアカウントを使って、テンプレートのテストをしています。
hitokatsu-labo
このブログ「人活さんのあたまのなか」の内容から、使わないかな?という機能を省いたものです。
2カラムですが、3カラムにしても表示は崩れないと思います。
テンプレートの内容はこんな感じ。
・Webフォント「Font Awesome」
・ヘッダー画像は変更可能
・ヘッダー下メニュー
・サイドバーのカテゴリーを見やすく
・サイドバーの色は変更可能
・背景画像は変更可能
・フッター
・Youtubeはレスポンシブ表示対応
ここまでならフリープラグインを使わずにできます。フリープラグインを使うオプションとして…
・Facebook、Twitterの埋込み
・Twitterへのシェア画像を大きく
ただし、かなりの文字数が必要なので他のプラグインはあまり入れられなくなります。
テンプレートのレイアウト自体は基本のままなので、必要に応じて自由に変更できます。
売ればいいのに!って言われましたが、それよりはこのテンプレートを使って、カスタマイズができるようになる人が増える方が楽しそうなので、プレゼントする事にしました。
マニュアル作ろうと思っていますが、時間がかかりそうなので、自分でできる人はコードだけお渡ししますので使ってみて下さい。
と言っても、マニュアルなしだとむつかしいです。たぶん。
なので、今回は限定5名様まで、手取り足取りの指導もセットします。Facebookのメッセージが使える方に限定させていただきます。どうしても他の方法で!!という方はご相談下さい。
とりあえず、このブログと、もう一つのデモ用ブログを見比べて、使ってみたい方は連絡下さい。
【この反応を待っていました】インスタグラムのプチクチコミ例
2匹のティラノサウルスが、仲良くスキップしているおかしな動画です。
インスタグラムのコメント欄に注目!。
皆さん勝手に誰か呼んでますよね?
「〇〇ちゃん、面白いから見て!」
そんな感じです。
海外のインスタグラマーが、面白い写真や動画に出会った時の反応ってこんな感じです。口コミですね。
会話してる人で知っている人は誰もいません。
非公開アカウントが多いのも面白いですね。
楽しんでいただけたみたいでよかったです
(^-^)
【追記あり】【もうすぐ完成&お知らせ】webフォントふんだんに使ってアメブロをカスタマイズ
かなり進みました。経過報告ばかり続いてますが、今回はちょっと企画を思いつきました。投稿の最後で発表します。アメブロカスタマイズに興味がある方や、アメブロをもっと楽しく使いたい方、プライベートでも関われる仲間を作りたい方は最後まで読んでみて下さい。
まずは、カスタマイズの経過報告です。
↓前回の投稿がこちら
【スマホでもできた】webフォント、「Font Awesome」をアメブロで使おう |人活さんのあたまのなか。 ~ 人生をV字回復させるために実践した、とってもシンプルなSNS活用法 ~
/serenity69/entry-12120688251.html
今度のブログは青をベースにしてみました。オレンジベースの時より、落ち着いた気がするのですが…。
どうでしょう?
先日から何度か紹介している、「Font Awesome」のwebフォントもふんだんに使ってみました。
どこで使っているかというと、ヘッダー画像の下にあるメニュー。文字の前にアイコンがありますが、あれが全てwebフォントです。
ここでも使ってみましたが、こちらは色も変えています。
何度もお伝えしていますが、画像ではなく「文字」です。なので、加工が簡単に(画像ソフトを使わず、コードの書き換えだけ)できるのがいいですね。
まだ基本的な使い方しか分からないのでこんな感じですが、かなり凝った使い方もできそうです。もう少し使えるようになったら、アメブロでの設置方法や使い方を紹介したいと思います。
お知らせ
最後まで読んでいただきありがとうございました。ここからは、冒頭で紹介した企画の案内です。
アメブロのカスタマイズやSNSの使い方、楽しみ方について質問いただくことが増えてきたんですが、ほとんどFacebookのメッセージを使ってやり取りをしています。
カスタマイズ用のタグを送ったり、画像ファイルを送ったりすることも多く、アメブロのメッセージだとそういうのが全くできないのが理由です。
そこで、Facebookのグループ機能を使って、メンバーと質問や悩み、楽しみ方やカスタマイズ方法、集客方法などを共有したいと思います。
Facebook…。使い方が分からないとか、Facebookをやっていないという人もいますよね?実名、顔出しに抵抗のある人もいらっしゃいますよね?私も最初はそうでした。やっているうちに分かったことは、プライバシーの設定を最強にしてしまえば、ほとんど問題ないってことです。
会社、居住地、学校など、個人の特定につながる可能性がある情報さえ出さず、顔写真も個人を特定できないものを使い、漢字表記の氏名を出さないで運営します。同姓同名はたくさんいますので、まず問題ありません。投稿も、友達限定にし、本当につながりたい人とだけ交流すれば、投稿が拡散することはほとんどありません。
適切な使い方が分かれば、Facebookほど便利なSNSは他にありません。SNSって、習うより慣れよの世界です。このグループでは、アメブロはもちろんですが、使っているうちに、Facebookも使えるようになります。お勉強というより、楽しく使っているうちにできるようになる運営をしたいと思っています。
メンバー間の交流を深めるための勉強会やお茶会なども定期的に開催したいと思います(開催は東京になってしまいますが、スカイプを使えば日本中どなたでも参加いただけますよね?)。
初心者の方大歓迎です。というより、初心者の方に参加して欲しいなって思います。専門家の方も参加いただけますが、積極的にネタの提供や、メンバーのサポートをしていただける方に限らせていただきます。
Facebookグループには、「公開」、「非公開」、「秘密」の3つのパターンがあります。今回のグループは、「秘密」のグループとして運営しますので、参加者の情報も活動内容も外から見ることはできません。
参加には「承認」が必要になりますが、参加した後のグループからの脱退は自由です。自分には役に立たないと判断した時は、続けても時間の無駄ですから。
すでにFacebookをしている方はFacebookのメッセージで連絡して下さい。Facebookはまだやっていないという方は、アメブロのメッセージでお知らせ下さい。
おひとりでもいらっしゃいましたら、グループ立ち上げます。Facebookのグループの作り方を最初から見ていただけるので、参加する時は最初からがおすすめです。趣味やビジネスのためのFacebookグループ作りや運営もできるようになると思います。
かなり初歩的なことから始めますので、ご心配なく。分からない人ゼロを目指して運営します^ ^。
とりあえず…。の参加もOKです。分からないこと、不安なこともあると思いますので、何でも質問して下さいね。
SNSを一緒に楽しめる方の参加、お待ちしてます。
【追記】
↓これも「Font Awesome」を使っています。PCだと横一列に並んでいますが、スマホだとどんな表示になっているんでしょうね?
結局… こんな感じに…。 途中経過ですけどね…。

シンプルに、シンプルに、そして速く。
ブログのカスタマイズ中です。
スマホ版でご覧の方にとっては、ほとんど関係ない話です。
パソコンで表示された瞬間が勝負だと思っています。スクロールしないで見れる範囲だけで、
このブログがどんなことを書いているブログなのか、
どんな人が書いているのか、
そして、
投稿を読みたいと思ってもらえるか。
色々とテストしていて感じたことは、サイドバーが重いとダメってこと。表示が極端にもたつきますね。そこで、インスタグラム用のパーツとYouTubeを外しました。
人気記事一覧だけは外せないのでそのまま。フリープラグインは外部化しないでもOKくらいまで内容を減らしました。(実際はGoogledriveを使って外部化したままですが…)
見た目的にはサクサク表示された感じですが、重いものは後ろに持って行きました。YouTubeは、ブログの一番最後、フッターに4つ貼り付けています。無いほうが軽いんですが、外せませんのでこの位置に。理由はご存じの方はご存知ですよね?
アメブロの新しいテンプレートを試してみて感じることは、ユーザーの希望を無視したテンプレートだってこと。見た目はキレイになりますが、それだけ。リスト表示にしても、タイル表示にしても、今のままでは中途半端すぎます。タイル表示にするなら、記事タイトルは画像の上に表示して欲しいとかね。
でも、カスタム可能ではないので、ただタイル表示ってだけ。記事は読まれてなんぼなんですが、そういう工夫ができないし、テンプレート自体工夫されていません。
ということで、こんな中途半端なテンプレートなら、今まで通り遊べるカスタム可能なテンプレートのほうがいいです。
試行錯誤は続く…。
あ、そうそう。メッセージボードの最初、最新投稿にジャンプする仕組みは、こちらのブログを参考にしました。タイトルも含め、ずいぶん変わりましたね。のぞく度に新しい発見があるブログです。
シンプルに…、シンプルに…。

ブログのデザインを一時的にカスタマイズ出来ないものに変更してみました。
カスタマイズ可能なテンプレートでも、タイル表示できたらいいのに…。
他にもタイル表示できるテンプレートはありましたが、どれも理想とは違うので、何にもないシンプルなテンプレートにしています。
とりあえずです。
CSS、フリープラグイン、フリースペース、メッセージボードはメモ帳にコピーしてあるので、戻そうと思えばカップラーメン作っている間に元に戻せます。
カスタム可能テンプレートで、再現できんもんかね?アメブロさん。
【追記】
スマホ版のTwitterです。フリープラグインだけでもちゃんと機能してるやん^ ^
あ、アメブロだってTwitterでこんな風にブログ更新のお知らせ画像大きくできるんですよ。
文字サイズを選べるようにしてみた ついでにどのくらいで読めるかの目安も
最近、ブログを読んでいると目が疲れるんですよね。そろそろ、もしかして…な年齢なので、どうにかしなきゃと思い、できる対策をやってみました。
変更その1 文字サイズ

もしかしたら、文字の大きさが原因かも?と思ったので、とりあえず自分のブログは文字の大きさを選べるようにしてみました。
PCで見ると、「小」「中」「大」のボタンが記事の上にありますよね?。
「小」は16px、「中」は20px、「大」は24pxに設定してあります。
それぞれのボタンをクリックすると、文字のサイズが変わります。
「大」にするとかなり大きいですよね?長文投稿でも、このくらいで読むとつかれないかも?
その他、サイドバー、メッセージボードの文字サイズも少し大きくしました。
変更 その2 投稿を読むための所要時間
投稿の最初に表示されます。Wordpressでは表示している人も多いですね。理由は長文が多いからだと思います。最後まで読むのにどのくらい必要か、あらかじめ分かっていると読む人も心構えができますよね?文字数を数えて、自動表示します。たぶん長めの所要時間になっていると思いますので、読むのが遅めの人でも所要時間内に読み終わるんじゃないでしょうか?
40代以上をターゲットにするなら…
フォントのサイズは考えたほうがいいです。12pxは小さすぎます。最低でも14。16px以上は欲しいところ。私はまだ老眼鏡の必要はありませんが、今回の試みで文字が小さすぎるのは、老眼の人じゃなくてもかなりストレスを感じます。ブラウザで拡大することもできますが、面倒ではないでしょうか?ホリエモンの、「本音で生きる 一秒も後悔しない強い生き方」を読んでみた

こんなCMがありましたね。
あなたは本音で生きていますか?それとも使い分けて生きていますか?
私はどっちだろ?全て本音って訳じゃないですね。このブログも、本音全開ではないです。少々腰が引けてる感じを抱いています。
そんな感じでいたら、Facebookでこんな投稿を見かけたので読んでみました。
「だから僕は、対談だけでなく、ソーシャルメディアでも積極的に人とぶつかり合おうとしている。それは、その人が嫌いだからだとか、人格を否定するためではない。違う意見を持った者同士がぶつかることで、新しい発見があるからだ。」人それぞれ、価値観の相違がある。同じである必要はないし、違うから面白い。みんな同じじゃ、気持ち悪くない?
Posted by 坂上 博祥 on 2015年12月21日
んで、堀江貴文さんの新刊、「本音で生きる 一秒も後悔しない強い生き方」を読んでみました。うまく広告に乗せられた訳です。
読んで苦痛を感じる人もいるかもしれません。でも、そんなこと言っても…。ってね。
こんなことが書いてありました。
ノリで動けない人は 、とにかくプライドが高い 。 「失敗してバカだと思われたらどうしよう 」 「思ったことを口にして 、相手から反撃されたらどうしよう 」 。そんなことばかり心配して 、 「プライド 」という名の壁を自分の周りに高く築き 、その中に引きこもることで 、弱い自分を守ろうとする 。
ちっちゃな世界、ちっぽけな自分を守ろうとしちゃうんですよね。このブログでもよく書くことですが、失敗したら死んじゃう様な命懸けの挑戦をする人ってそれほど多くありません。失敗したってどうにかなることばかりじゃありませんか?
この本を読んで、冷たいって感じる人もいるかも?
アドラー心理学に関する言及がありました。
ベストセラ ーになった 『嫌われる勇気 』 (岸見一郎 ・古賀史健著 、ダイヤモンド社 )を読んだだろうか 。この本は 、一般向けにアドラ ー心理学を紹介した本だが 、同書には 、人間関係においても優れた洞察が書かれている 。たとえば 、 「 『他人の期待を満たす 』ような生き方をやめる 」こと 、 「自分の課題と他人の課題を分ける 」こと 。誰かがあなたについてどう思おうが 、それは自分の問題ではなく 、相手の問題だ 。他人が誰を嫌おうと 、何を考えようと 、それはあなたの人生にはかかわりのないことだ 。一刻も早くそれに気づいて 「放っておく 」こと 。 「相手が自分をどう思っているのか 」なんてことにかかわりあって 、自分の人生がなおざりになるなんて 、本当にもったいないと思う 。
一般的には 「引きこもりになる原因 」があって 、 「外に出られないという結果 」につながったと考えがちだが 、アドラ ー心理学では 「原因 」 、つまり言い訳を一切認めない 。 「外に出たくない 」という目的が先にあって 、そのために 「不安という感情を作り出している 」と考える 。要するに 、できない言い訳を用意することで 、自分が傷つかないで済ませようとしているというわけだ 。
依存しない人間関係、ドライな人間関係は冷たいのでしょうか?そうは思いません。むしろ逆です。
本音を押し殺さなきゃいけないウェットな人間関係で疲弊している人って多いと思います。職場だからとかは関係ないです。馴れ合いや依存の先は疲弊とマンネリです。
特に引っかかる点もなく読み進めましたが、実践出来ているか?と問われればノーです。まだまだアマいですね。
本音で生きる方が楽です。楽しいです。他者とぶつかることもあるでしょうが、それは当然のこと。むしろブツからない方が不自然でしょ?相手のことを完全に理解するなんて不可能ですし、価値観も異なります。
正しいとか間違ってるというジャッジではなく、ただ、「違う」ことを受け容れること。ダメ出ししてくれる人、大切にしなきゃって思います。
人は皆、対等です。立場が違うってだけ。より大きな共同体の利益のために、人と人がぶつかり合いながら本音で向き合う。もし受け容れてもらえない環境なら、飛び出しゃいいってだけ。どこかに受け容れてくれる環境があります。
小さな世界、ちっぽけな自分を守る必要なんてありません。この本からとても刺激を得ました。来年はもっともっと本音で生きたいと思います。
本音で生きる [ 堀江貴文 ]

¥864
楽天
こんな投稿もありました。紹介した本とは全く関係ありませんが…。
未来を設定すると、今が変わり、今が変われば、過去もどんどん変わるのです。
生きる目的は探しても見つからないです。自分で設定しちゃいましょ。でもって、いまここを精一杯、目的に向かって生き続けたら、気づいたら未来は変わっています。未来は変わるではないですね。望んだ方向に向かいます。心の声に正直に。本音で生きましょ!
【あなたはどれ?】アメブロカスタマイズ 3つの考え方

アメブロをカスタマイズしたいのですが?
こんな感じでとってもぼんやりとした欲求をお持ちの人って多いみたいですね。何から手を付けていいのかわからない、そもそもどんなことができるのか分からない、とにかく分からないことだらけのようです。今回は、「じゃあ、どうしてアメブロカスタマイズをしたいのですか?」にスポットをあててみたいと思います。
一番根っこの大事な部分です。「ただなんとなく…」だと、たぶん続かないし、ブログで伝えたい事がよく分からないものになってしまいます。ここをよく考えた上で、アメブロカスタマイズをする、しないの判断をしてみてはいかがでしょう?
私の場合は、最初からいじるのが楽しかったんですよね…。プラモデルを作るのとおなじ感覚です。自分でやる分には全く費用もかかりませんし、Googleで検索したり、カスタマイズ専門のブログを覗けば、ネタは山のようにあります。で、こんなカスタマイズをしてみましたって投稿もできますし、一石二鳥です。
皆さんが同じように好きで楽しめるとは思いません。なので、目的に合わせてカスタマイズすることをおすすめします。
前置きが長くなりました。では、はじめます。
アメブロカスタマイズ3つの考え方
デザイン重視、読者目線重視、そして両方を取り入れたもの。大きくこの3つに分かれます。それぞれに、メリットもあればデメリットもあります。ひとつづつ見ていきましょう。デザイン重視は、キレイ、かわいい、かっこいい。第一印象でいかにインパクトを与えられるかが勝負になります。お!って思わせたら勝ち。たぶん、1つや2つは投稿も読んでもらえると思います。デメリットは、知識、経験、センスが必要です。やり過ぎでしょ!?のブログも結構ありますね。重い、突然音が出る、キラキラ過ぎて落ち着いて投稿が読めない、など。
読者目線重視は、読む人に優しいデザイン。読む人がほしい情報を迷うことなく手に入れることができるデザインです。実はとても難しいです。読者の視点は様々ですから、全ての人に優しいデザインは無理です。できることは、あなた目線で迷わず情報を手に入れるための導線づくりをすること。一度ではうまくいかないと思います。トライ・アンド・エラーを重ねながら、あなた目線と読者目線の重なるところを見つけます。
3つ目の両方を取り入れたものは、2つのいいとこ取りです。失敗すると、なんの特徴もない中途半端なものになります。成功すると、見た目によく、分かりやすい、読者の滞在時間が長くなるブログになります。
この3つ、あなたならどれを選びますか?3番目?そりゃ、2つのいいとこ取りですからね…。メリットを考えるとそうなるでしょうね…。でも、本当にそれでいいんですか?
どうしてアメブロカスタマイズをしたいのですか?
カスタマイズの目的です。男性、女性でも違うと思います。ブログで伝えたいこと、得たいものによっても違いますよね?あなたのブログの一番の読者って誰か知っていますか?
あなたのブログを一番読んでいる人です。あのひと、このひと、いろんな読者さんの顔が浮かびましたか?残念。ハズレです。答えは、ブログを書いている、あなた。更新のたび見ますよね?見ないなら問題ありかも?
ブログの目的は人それぞれの自己実現のためです。自分の考えを世の中に発信したい、ビジネスを成功させたい、日記を書き習慣化することでリズムのある生活を過ごしたい、人と交流したい…。他にも人それぞれでブログによって実現したい目的は様々です。
最低でも投稿のたびに目にする自分のブログ、見てテンション上がりますか?次も書きたくなりますか?自分のブログに愛着が湧きますか?
内容重視ですから、いいんです!
それもアリです。と言うか、それで更新し続けられる人、投稿を読んでもらえる人は、カスタマイズなんて必要ないかもしれませんね。たくさんの人が使っているテンプレートでも、毎回テンション高く更新ができて、内容もアクセスも充実したブログを運営できるなら最高だと思います。
でも、今のところ、そんなブログに出会ったことはありません。
すべてはあなたの目的次第です。あなたがブログで実現したい、あなた自身の目的によって、カスタマイズの内容は変わります。スキルの問題ではありません。お金を出せば、専門業者がとても美しく作ってくれます。お金の問題でもありません。ネタは山のようにあります。その気になれば、コピペでカスタマイズできます。
難しいんです…。そりゃそうです。今までやったことない人にとっては当たり前。じゃあ、あなたは箸を使えますよね?最初から使えましたか?
私も実は分からないままやってます(これホント)。たぶんこんな感じ?ってコピペと変更を繰り返して今のブログを作りました。最初に書いたプラモデル作りと同じです。作り方は検索すればたくさん出てきます。あとははめ込んでちょっと自分流にするだけ。トライ・アンド・エラーしているだけです。
ブログをキラキラ、キレイ、カッコイイに飾って、テンション高く更新できる人はカスタマイズして下さい。読者目線を大切にしたい人は、カスタマイズで読者に優しいブログにして下さい。どちらも大切にしたい人は…。
そう思っているなら、どうしてアメブロカスタマイズしないんですか?
まとめ
アメブロカスタマイズには3つの考え方があります。デザイン重視、読者目線重視、そしてその両方を重視する作り方。でも、その根っこはあなたの目的次第です。一見、3番目が目指すものの様に思えますが、全ての人がそうではありません。自分好みのデザインにして、とにかくそれだけでテンションが上り、ブログを更新する力になるならそれもアリです。カスタマイズなんて必要ないという人は、それはそれ。
私は好きだからやっている。それだけ。必要な人はカスタマイズすればいいし、必要じゃない人が無理にカスタマイズに時間を割くこともありません。
あなたがブログで実現したいことは何ですか?
必要だと思えば、アメブロカスタマイズはじめて下さい。質問はお気軽にどうぞ。
インスタグラムで話題沸騰!〜GENKINGさんデビュー1周年の「今」

え~っと、ファンなんです、私。
インスタより、アメブロのお悩み相談投稿が好きで、前から読んでました。
インスタにデビュー1周年の心境を綴った投稿が大反響。紹介したいと思います。
明日がくるなんて保証は無いし、僕達は今を生きてるんだもん🌟 今だよ。今‼️ そう思わない⁉️
ほんと、そう思います。夢のない人が増えているそうです。今を真剣に生きることができないなら、夢を持っても仕方ないんじゃないかな?って思います。
「今、ここ」をど真剣に、クソ真面目に生きるから、夢が現実になるんじゃない?。夢に向かって「今、ここ」でできる精一杯の積み重ねがないのに、夢に手が届くなんて大きな間違いじゃないかな?。
ウォルト・ディズニーは夢の力を語ります。でも、夢を持つだけでは現実は動かせません。過去も未来も人間にはどうすることもできません。動かせるのは、「今、ここ」だけ。彼は「今、ここ」で楽しめる夢の国を作り、現実を動かし、夢を叶えました。
「いつか、きっと」なんて言うのはやめて、「今、ここ」でできることを精一杯やってみることから始めてみませんか?
「いつか、きっと」なんて言ってるうちに、ジイサンやバアサンになっちゃうぞ?
毎日そうやって生きることしかできないし、それが当たり前の生き方だと思います。当たり前のことを、諦めずに続けた人は夢に近づきます。
明日の朝、目が覚める保証なんてありませんよね?
今日一日で、言い忘れたこと、し忘れたことはありませんか?
それは今からできませんか?
私たちの時間は有限です。
いつ終わるかは、誰にも分かりません。
大切な人に、伝えたいことありませんか?
ずっと伝えられないこと、ありませんか?
それは、伝えないまま終わってもOKなこと?
もし違うなら、ごちゃごちゃ考えないで、ことばにしてみませんか?
伝えてから考えたらいいじゃん?。
しくじったとしても、いつか笑い話になると思うよ。
後悔するくらいなら、笑い話にして世界中の人に笑ってもらうほうが幸せじゃない?それができるのがSNS。ごちゃごちゃ考えるより、投稿してみません?
この世で最後の投稿って決めている人いますか?
私はもう決めています。
2行だけのシンプルなことばです。
これしかないでしょ?ってことば。
でも、まだです。今じゃない。まだまだやりたいこと、伝えたいことだらけだしね。
以前こんな投稿をしたんですが、よかったら読んでみてね!
アメブロスタッフのブログに、「記事本文表示の一部仕様変更について」というお知らせが…
アメブロスタッフのブログにこんな投稿が…。
仕様変更でちょっと困ったな~という人、ネタができてラッキーという人、関係ないし~という人、様々でしょうか?
アメブロって、PC版とスマホ版で表示が異なるんですよね。WordPressというブログサービスは、どちらも同じ表示になるので、見出しも設定してしまえば、タグを挿入するだけで楽ちんなのですが、アメブロは同じ表示にしようと思うと、ひと手間かかります。
おかげで、カスタマイズ関係の投稿をする人はネタが増えるわけなのですが、今回の改変もまた、ネタになりそうです。私は正直なところ、困ったな~って感じです。余計な手間が増えるかも?なので。
もしかしたら、見出しの表示がぐちゃぐちゃになるかも?
まあ、仕方ありません。所詮アメブロは借り物ですから。今回の仕様変更で、PC版とスマホ版、タグを挿入すれば同じ表示になるのであれば、手間の部分だけ終わらせてしまえばあとは楽になるかもしれませんね。
どんなことになるかは、12月17日のスマホ版の表示を見てみないと分かりません。
楽しみにしたいと思います。
「テスト」を挿入していますが、全文転載(一部加筆)しています。
17日以降、覚えていたら覗いてみて下さい。この投稿を書いている段階では、とても殺風景ですよね?
さて、どんな風に変わるでしょう?
ちなみに、スタッフブログさん、新しいテンプレートを使用中でした。
トップページを見てみて下さい。一覧表示になっています。
変更を加えているかもしれませんが、「シンプルスタンダード」というデザインだと思います。

デザイン変更はどなたでも可能です。
スマホでもPC版のデザインを変更できるって知ってました?
動画付きで説明していますので、試してみてくださいね。
私も「リスト表示」にしたいですが、その他何もいじれないのでパス。
カスタム可能テンプレートでリスト表示ができたらいいのにな~。
【以下、転載(一部加筆あり)】
スマートフォンと、PCのアメーバブログにおいて、記事本文の表示に一部仕様変更がございます。
---------------------------------------------------------------------
【1】下記のタグを本文で利用した場合に、表示が綺麗に整理されるようデザインを変更します。
■変更されるタグ
1)引用(タグ:blockquote)
テスト
テスト
テスト
対象デバイス:スマートフォン、PC
2)箇条書きリスト(タグ:ul)
- テスト
- テスト
- テスト
対象デバイス:スマートフォン、PC(一部)
3)番号付きリスト(タグ:ol)
- テスト
- テスト
- テスト
対象デバイス:スマートフォン、PC(一部)
4)見出しの指定(タグ:h2、h3、h4)
テストh2
テストh3
テストh4
対象デバイス:スマートフォン、PC
利用しているブログデザインの、デフォルト文字サイズに合わせて、各見出しに最適な文字のサイズに変更され、太字で表示されます。
※注意
1~4の見た目は、お使いの環境によって、多少差がある場合がございます。
■変更予定日
PC:2015年12月16日(水)
スマートフォン:2015年12月17日(木)
---------------------------------------------------------------------
【2】PCで一部のブログデザインで絵文字の左右に自動で挿入されていたスペースが削除されます。
絵文字を利用した際に、一部のブログデザインで絵文字の左右にスペースが自動で挿入されていましたが、こちらを削除致します。スマートフォンではスペースが挿入されず、表示仕様が異なっていたので一律同じ表示に統一されます。
■対象デバイス
・PC
(※一部スペースが挿入されないブログデザイン対象外です。)
■変更予定日
2015年12月16日(水)
---------------------------------------------------------------------
上記の変更は、既に投稿されている記事にも反映されますのでご注意ください。
【転載、ここまで】
「デザインのレイアウトが新しく3種類になりました!ブログのイメージに合わせて好きなタイプを選んでくださいね。期間中にデザインを変更してブログを書くと抽選でプレゼントが当たります!」
だって!