【全アメブロ対応】ユーザー世界一のWebフォント「Font Awesome」を使う(スマホ対応)

ややこしいカスタマイズは一切不要です。
簡単が一番ってことで、アメブロのどんなテンプレートでも使える方法です。
その前に、世界一使われているWebフォント、「Font Awesome」の紹介から。
画像みたいに見えると思いますが、これは文字なんです。文字なので、皆さんがブログの文字サイズを大きくしたり、小さくしたり、色を変えたりするのと同じようにできます。
こんな感じ
サイズだって、
アメブロ用の導入の仕方は他のブログサービスと似たようなものなんですが、やはり初心者には敷居が高いですよね?カスタマイズ可能テンプレートを使っている人だけにしか使えないんだろうか…?
何か方法はないものか…といろいろ試してみたら、ありました、ありました!
この方法で、とりあえず全てのアメブロガーさんは、Webフォントを使えるようになります。
たった一行を投稿の最後にコピペするだけです。
コピペしてね
<style><!--@import url(http://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css);--></style>
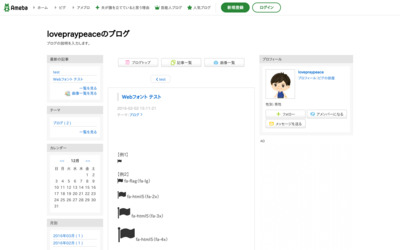
どんなテンプレートでも可能って言いましたが、ほんとです。
こちら、テスト用のアカウント その2です。
最新のアメブロテンプレートのひとつで表示させてみました。ちなみに、スマホでも表示されます。
旗のコードを貼り付けて、最後に↑のコードをコピペしただけです。
簡単だと思いますが、どうでしょう?
貼り付けるだけなら、コードを取得して、投稿にコピペするだけです。
最後にひとつだけ、今回使用したもののコードを紹介しておきますね。
コピペしてね
<p style="font-size: 60px; color: pink;"><i class="fa fa-flag"></i></p>
今回紹介した方法では、サイズ、色、回転、傾け程度の変更や動きが可能です。もっと複雑なことがしたい方は、やはりカスタム可能テンプレートを使用する必要がありそうです。
そんなテンプレート、プレゼント中です。
ご希望の方はメッセージかメールで連絡して下さいね。
使い方の質問もお待ちしています。