左?右?それとも左右?ブログのカラム数ってどうするのがいいの?
PCを使って新しくアメブロを作る時、サイドバーをどうするかで悩んだことありませんか?2カラム、3カラム、左?右?それとも左右?あれこれ試した記憶があります。
答えはブログの目的によって違うと思います。今回は、「このブログの場合は...」という視点でお話したいと思います。
レイアウトをスッキリさせたい人、記事を読んで欲しい人、そして、ブログの滞在時間を伸ばしたい人には参考になると思います。
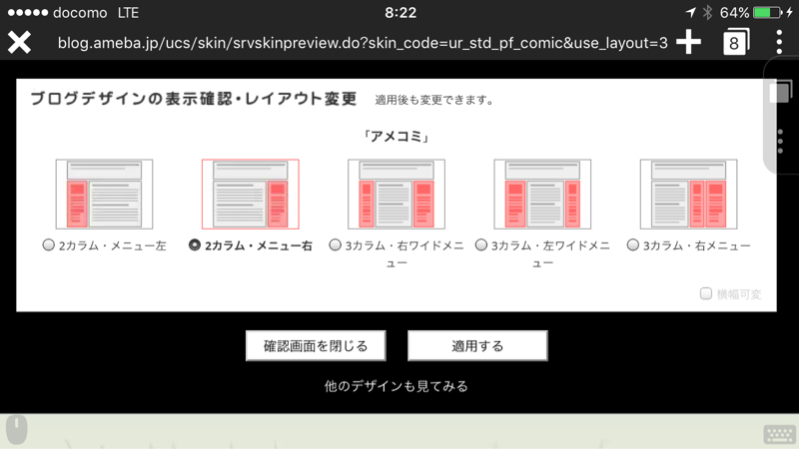
アメブロのレイアウトは5パターン
2カラムメニュー左、2カラムメニュー右、3カラム右ワイドメニュー、3カラム左ワイドメニュー、3カラム右メニュー。
この5つのタイプから選びますが、多分この並びがアメーバさんのオススメなんだろうと思います。ただし、ユーザーにとってではなく、アメーバさんに都合のいいオススメ。
理由は、アメーバさんの目的、最適な広告スペースの確保のため。

無料ブログなので、これは仕方ありません。イヤな人は有料プランにしましょう(私も有料プランです)。
人の視線移動に関しては、「Zの法則)や、「Fの法則」というのがあります。
視線の移動の法則について Fの法則、Zの法則とは?の情報はwebディレクターズで!
インターネットの表示は横書きです。左上から右へ、改行し、また右へ。横書きの場合はこれが自然な視線の移動です。
このブログは...
とにかく、ひとつひとつの投稿をじっくり読んで欲しいと思っています。サイドバーは、そのための補助。一番じっくり読めるのは1カラムです。とにかく内容に集中できます。残念ながら、アメブロには1カラムの設定はありません。(広告スペースが無くなりますからね...。これからも1カラムはないでしょうね)
記事を読むために最適で、読者の自然な視線移動の流れに逆らわないレイアウトはどれでしょう?
「2カラムメニュー左」のパターンだとどうなるでしょう?人の視線は左から右へを繰り返します。その中で、左に視線が戻る度にサイドバーが視線に入ることになります。私はかなりイライラしますが、いかがですか?。長文になればなるほど、イライラが募ります。PCで読むのは諦めて、サイドバーのないスマホ版で読むと思います。
で、このブログの結論は「2カラムメニュー右」
投稿をできるだけ読みやすくして、読んで欲しい。その想いからこのスタイルにしています。PC表示の場合は文字の大きさも変えることもできます。投稿の左側に何も無いので、文字を追うストレスが小さいのがこの形。他のスタイルは、それぞれブログの内容、伝えたいことによって得意不得意が変わります。例えば、「2カラムメニュー左」の場合は、投稿が読みにくくなるリスクを負っても大丈夫な力のある投稿内容と、サイドバーにクリックさせたい何かがある場合でしょうね。
3カラムは、私にとっては一番難しいです。とにかく投稿に集中しにくいので、長文を読むのは結構辛い。左カラムのブログ以上にスマホで読む事が多いです。
私のブログは、リスクを負っても読んでもらえるほど投稿内容に力があるとも思いませんし、クリックさせたいものがある訳でもありません。なので、今の「2カラムメニュー右」が正解だと思います。
先日ご案内したテンプレートに関して、数件問い合わせを頂きました。基本的には今サイドバーに表示しているものは表示できると思います。2カラムでも3カラムでもOKです。
どのレイアウトにしても、文字サイズや行間の広さ、文字と画像のバランスなど、読みやすく伝わりやすいレイアウトを作るには、右メニュー、左メニューという単純な問題だけでは解決しません。私はシンプルなものが好きです。とにかく、投稿を読みたい、読んで欲しいので。
今日は2月6日、ブログの日という事で、ブログのレイアウトのお話でした。あなたの想いが一番伝わるレイアウトってどんなレイアウトでしょうね?
2月6日ブログの日記念スタンプ

質問、相談はお気軽にどーぞ。